开发一个VR网络浏览器面临哪些挑战与限制
在本次问答环节中,独立用户体验设计师娜嘉·海蒂曼(Nadja Haldimann)谈到她是如何在全新的Firefox Reality浏览器上与Mozilla进行合作。在发布之前,娜嘉和Mozilla混合现实团队与位于西雅图的BlinkUX合作进行了用户测试。关于如何开发一个VR网络浏览器,下面是她们所学习到的经验教训,以及相应的解决方案。以下是映维网的具体整理:

与2D软件相比,为沉浸式3D环境设计有多困难呢?
不一定是更加困难,所有相同的设计原则仍然适用,但两者非常不同。你必须考虑的一件事情是,用户是如何感知头显中的空间。里面看上去很大,因此,你不是在矩形显示器内设计矩形窗口,而是将窗口悬挂在看起来非常大的房间中。困难在于,人们希望用十几个浏览器窗口填充这里,并且可能在后台运行YouTube视频,棒球游戏或炒股软件。但实际上,我们只能使用这些2英寸的屏幕,每只眼睛一个,以及只有手机屏幕一半的像素。但人们认为它比桌面大1000倍。他们认为他们身处在电影院里面。
所以在这里你有一个巨大的3D空间。你可以把任何东西放在你想要的地方。你创建了什么内容呢?
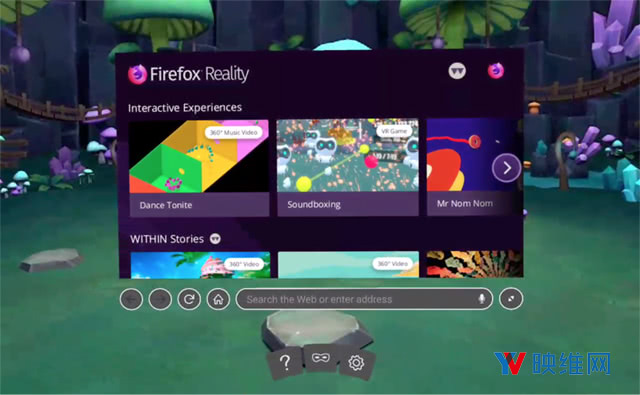
这对我们来说是一个非常重要的问题:人们在打开浏览器时首先会看到什么?我们为Firefox Reality主页构建了两个元素。首先,我们与数字美术合作,创建了用户可以选择的背景,因为就像在2D桌面浏览器上一样,我们发现人们渴望定制自己的浏览器窗口。我们的目标是创建一个吸引人的基础环境,尤其是对可能属于第一次体验沉浸式环境的用户。
其次,我们创建了一个内容Feed来帮助用户在Web上寻找优秀的3D体验。沉浸式媒介才刚刚起步,所以今天的内容有限,但增长迅速。内容Feed显示支持WebVR API的适合家庭使用的高质量内容,因为你可以在多种设备上轻松查看。

在设计浏览器的UI时遇到了哪些限制或挑战?
在VR中,最重要的是让用户感到舒适。研究表明,过去有相当多的用户产生了恶心和晕动症,而女性更容易受到影响。你可以通过提供流畅,响应迅速的体验来避免这种情况,其中显示器可以非常快速地渲染内容。最佳体验是,用户能够实际忘记他们自己是身处于VR环境中这一事实。他们很高兴在那里度过时光,他们想继续探索。
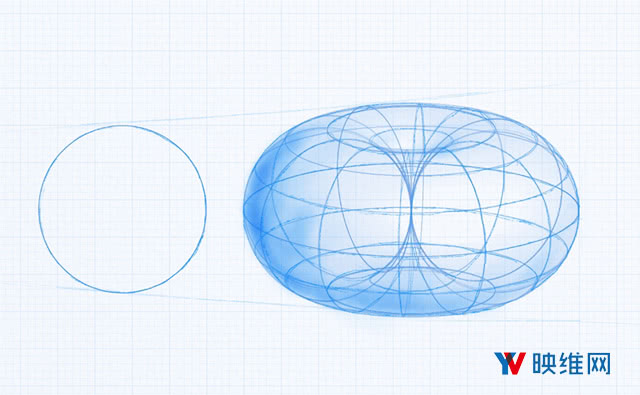
我们遇到的第一个问题是,用户觉得自己漂浮在地板之上。部分原因是我们将摄像头高度设置为5英尺6英寸,大致相当于成年人站立的高度。但在用户测试中,他们会选择坐下来。因此,用户在VR中看到的内容与自己对身体位置的感知之间存在脱节。另一个原因是我们使用颜色来指明地板,没有足够的纹理,而纹理可以帮助我们的大脑识别VR中的距离。我们创建了有限纹理的低多边形环境,以便用户可以感知地板,而这有助于用户在环境中感觉更舒适。
另一个惊喜是用户在沉浸式环境中感知应用程序窗口大小的方式。在2D中,大家讨论的是创建一个“更小”或“更大”的窗口,每个人都知道如何改变它。在3D中,用户更可能会说他们想要把窗口“推向更远”或“拉得更近”。从设计的角度上看,这是同样的道理:你只需要给用户一种调整窗口大小的方法即可。但有趣的是,用户理解3D中对象的方式有所不同。这是一种更具触感,更为交互的心态。

你们是为什么人群设计这个浏览器呢?
这是一个很好的问题,因为在一开始我们并不完全清楚。Firefox Reality浏览器是首批可以支持用户浏览3D网络的VR浏览器之一,它可以兼容超级经济实惠且无线的新型VR一体机,如Oculus Go,HTC VIVE Focus和联想Mirage Solo(谷歌Daydream)。所以这是一个相当新的市场。
根据商业与个人用例,我们提出了人物角色,而他们大部分都已经熟悉VR和3D:游戏玩家,建筑师,学生,商务旅行者和祖父母们。但实际上这款产品的市场面向非常广泛。我们预计VR将缔造一种新的媒体类型,我相信它将成为一种新标准。我们的测试已经证明了这一点:人们有兴趣在VR中与朋友一起观看视频,在剧院般的场景中相聚。用户为能够躺在床上看视频而感到兴奋,因为打开头显并直接盯着天花板比在床上使用笔记本电脑更容易。
最大的设计惊喜是什么?
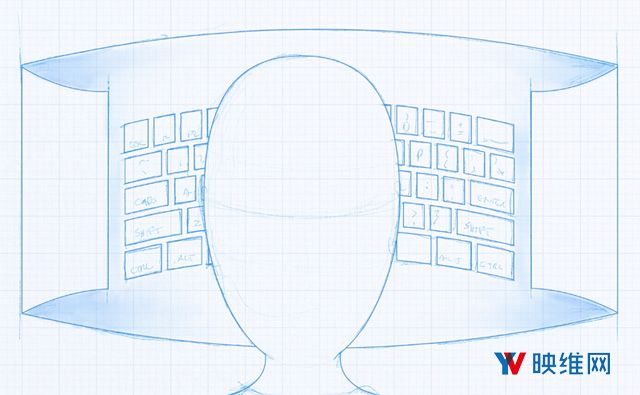
我们在用户界面中使用虚拟键盘时遇到了很多问题。用户抱怨键盘太宽,选择字母很尴尬。寻找像变音符号这样的特殊字符非常困难。
我们做了一些调整,从而令虚拟键盘变得更容易使用。我们还加快了语音输入的时间线。在初始版本中,我们在URL栏中添加了麦克风图标,这样用户就可以单击该图标并通过语音来与浏览器通信,而不是键入搜索查询。

你们在用户测试中还学习到什么?
人们提到了隐私问题。我们可以像Netflix那样添加配置文件吗?他们可以保存程序并供以后查看吗?他们可以有一个访客帐户吗?另外,存在对父母管控功能的需求,因为成人内容是VR的一大兴趣点。VR内容仍然非常有限,但用户已经在思考如何在家中管理对它的访问。
你们用了神界设计工具来创建3D UI呢?
我们是设计师,不是程序员,我们没有怎么学习过Unity,我们需要找到一些允许我们导入2D和3D对象并将它们放置在空间中的VR内工具。2D的设计工具,如Adobe Illustrator,Photoshop,Sketch和InVision都不适用于3D,目前只有少数沉浸式3D设计工具。我们尝试过Google Blocks,Gravity Sketch和Tvori,并最终选择了Sketchbox。这是一个早期的VR设计工具,提供了足够的功能,可以帮助我们感受尺寸,距离和间距。它还帮助我们将这些坐标传达给我们的软件工程师。

下一步计划是什么?
我们现在正致力于添加多窗口支持,这样用户可以像在今天的桌面浏览器中那样在VR浏览器中进行多任务处理。我们还计划创建一个剧院视频设置,让用户可以选择在剧院模式下观看电影。那是一个位于大型暗室中的更大屏幕,所以它很像物理电影院,但它是在VR头显之中。在下一个1.1版本中,我们计划支持360度电影,书签,重定位浏览器窗口,以及探索其他语音输入选项和增强现实设备的早期设计。这是一项正在进行中的工作。
 07073vr
07073vr




